실전 코딩/HTML
카카오톡 링크공유 썸네일 설정(og img)
정리무새
2023. 4. 19. 14:48
728x90
반응형
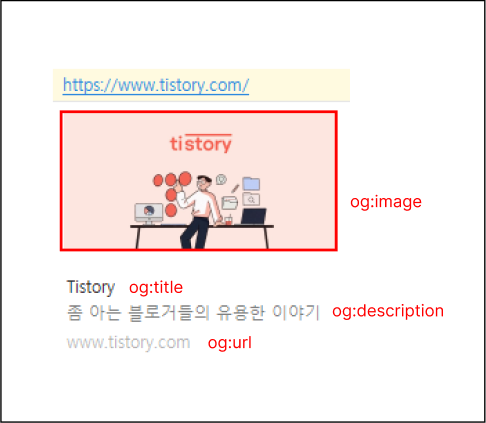
아래는 카카오톡에서 링크를 공유할 때 나오는 썸네일 화면이다.

설정 방법은 메타태그(meta tag)로 설정할 수 있다.
원래 페이스북에서 사용을 하다가 요즘은 다른곳에서도 많이 사용하고 있다고 한다.
Open Graph의 줄임으로 쓰이는건지 아래처럼 og를 붙여서 사용된다.
<meta property="og:title" content="사이트 제목">
<meta property="og:type" content="website">
<meta property="og:image" content="https://~~~~/image.png"> // 절대경로로!
<meta property="og:url" content="https://~~~~/this.page">
<meta property="og:description" content="사이트 요약 설명">
<meta property="og:site_name" content="사이트 이름">
title은 title 태그에 쓴것 처럼 사이트 제목을 적으면 되고
type은 웹인지 앱인지 등등 타입을 지정
url은 사이트 도메인
description은 사이트에 대한 설명
site_name도 말 그래도 사이트 이름을 적어주면 된다.
다른건 다 텍스트이지만 og: image의 사이즈가 문제인데
원래 표준 사이즈는 1200 x 630의 1:1.91이라고 하지만
카카오톡으로 반영을 하려면 사이즈는 800 x 400으로 맞추면 된다.
설정을 다 완벽히 했는데 제대로 반영이 안되는 경우 아래 링크에서 디버깅해볼 수 있다.
developers.kakao.com/tool/clear/og
728x90
반응형