728x90
반응형
제목을 보면 이해 안될 수도 있지만
문제는 이거였다.
react 사용 프로젝트에서 gnb 메뉴를 누르면 컴포넌트로 이동하는게 아닌 a 태그의 href 속성과 섹션의 id를 묶어서
현재 있는 화면에서만 이동이 이루어지다가 서브페이지로 빠지고 나서 다시 gnb메뉴를 누르면
도메인/서브페이지/#main
이런식으로 뜨기 때문에 서브페이지에서는 메인의 해당 섹션으로 이동하기가 어려웠다.
한참을 헤매고 찾아보다가 해결한 방법을 정리해놓으려 한다.
우선 useNavigate 이 녀석이 답이였다!!!! 뭐라고 검색해야할지도 감이 안오고 한참을 헤매다가 찾아내었다.
useNavigate를 쓰려면 router-dom을 설치해주어야 한다.
아래 복사해서 설치하고
npm i react-router-domgnb 메뉴가 있는 곳이 header 컴포넌트에 들어가 있어서 거기다가 아래처럼 import 시켜주고
header.jsx
import { useNavigate } from 'react-router-dom';쓸 수 있게 상수 선언해주고
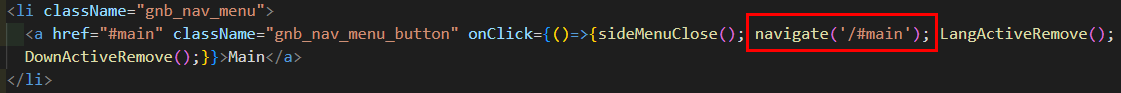
const navigate = useNavigate();a 태그에 가서 onClick에 넣어주면 끝!

*** 참고로 useNavigate가 이전에는 useHistory로 쓰였다는것 같은데
이건 버전차이가 있어서 본인에게 맞는 버전으로 알아보는게 좋을것 같다.
*** 이런 기능 뿐만 아니라 history처럼도 쓸 수 있고 여러가지 기능들이 더 있는것 같았다.
728x90
반응형
'실전 코딩 > React' 카테고리의 다른 글
| React에서 다국어 기능 추가하기(번역 기능) - i18next (0) | 2023.03.09 |
|---|

댓글